Realtà Aumentata e cosmetici si incontrano attraverso un software di riconoscimento facciale nel nostro Virtual Try On (Smart Mirror) per il trucco.
Virtual Try On (Smart Mirror) per la cosmetica
Il contesto e il bisogno di mercato
I recenti fatti legati al Covid-19 hanno imposto a negozi di prodotti per la cosmesi di rivedere il proprio processo di vendita costringendoli a stravolgere la customer experience. In negozio era abitudine, infatti, utilizzare campioni e prodotti di prova che oggi possono essere veicolo di nuove infezioni da Coronavirus e perciò vietati. Tra le varie soluzioni che le attività commerciali possono mettere in campo per fronteggiare questo fenomeno, abbiamo esplorato le opportunità offerte dalla tecnologia: in particolare il “Virtual Try On“, connubio tra le tecnologie della Realtà Aumentata e del riconoscimento facciale, che permette la prova digitale di indumenti e cosmetici e che nel contesto del retail può prendere il nome di “Smart Mirror“.
Abbiamo innanzitutto condotto uno studio sugli utenti per cogliere tutte le sfumature del processo di acquisto, non solo la mera prova del trucco ma anche gli aspetti psicologici inconsci che si attivano durante l’esperienza in store. Gli utenti da decenni sono abituati ad una determinata esperienza di acquisto e stravolgerla potrebbe avere contraccolpi pericolosi per il business.
Progettazione e Design Thinking
Per condurre questa analisi abbiamo adottato gli strumenti tipici del Design Thinking, condensati in cinque giorni di intenso lavoro.
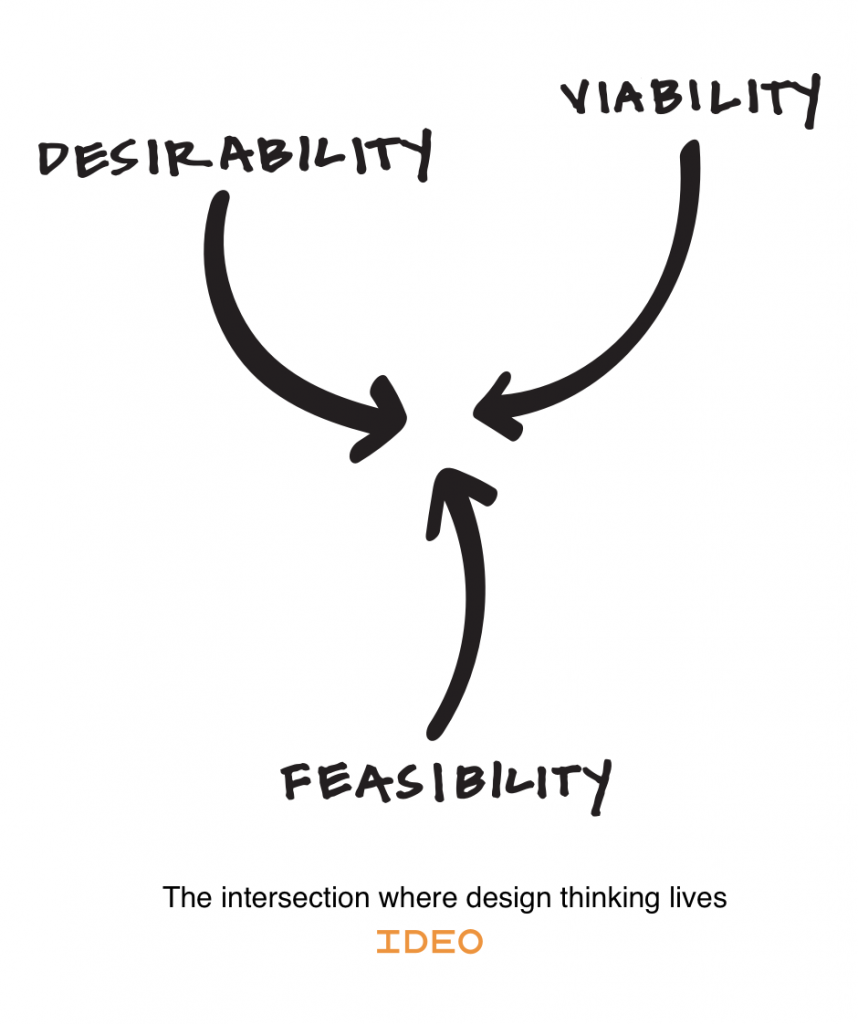
E’ illuminante la definizione di Design Thinking formulata da IDEO:“Design thinking is a human-centered approach to innovation that draws from the designer’s toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success.”—TIM BROWN, EXECUTIVE CHAIR OF IDEO

Il Design Thinking ci aiuta a fare chiarezza, e fissare dei solidi principi da cui partire per costruire soluzioni funzionanti.
Le fasi sono cinque e sono i classici step del Design Thinking:
- Empathise – la prima fase, il team empatizza, conosce, si avvicina al modo degli utenti
- Define – in questo step vi è la definizione dei bisogni degli utenti, i loro problemi e le loro necessità. Questo step è molto importante perché c’è un passaggio fondamentale da seguire: trasformare il problema sul quale si vuole lavorare in opportunità
- Ideate – fase in cui si generano idee e soluzioni mettendo in discussione le proprie assunzioni
- Prototype – identificata l’idea più aderente a rispondere al problema si sviluppano prototipi per iniziare a realizzare le soluzioni
- Test – l’ultima fase, dove si mettono alla prova le soluzioni testandole sugli utenti finali.

Traducendo questi step in attività, abbiamo:
- User Research
- User flow
- Moodboard (ricerca visiva)
- Mockup + Prototipo
- User Testing
User Research
Nella prima fase abbiamo avviato una ricerca sugli utenti attraverso delle interviste telefoniche su un campione di circa 15 persone di diverse fasce di età. L’obiettivo era di raccogliere più informazioni possibili relative al loro approccio all’acquisto di prodotti di makeup e alla loro esperienza e curiosità nei confronti del Virtual Try On e dello Smart Mirror.
E’ stato incredibilmente utile avere una scheda riassuntiva per ogni persona, così da riuscire a definire un flusso utente basato sull’analisi delle loro reali necessità.
Nello specifico, è interessante notare come dalla user research vengano a distinguersi due principali tipologie di utenti:
- Persone molto informate ed esperte, pronte a prendere una decisione anche senza poter provare il trucco
- Persone meno interessate, che non saprebbero prendere una decisione senza provare il trucco ripetute volte
User flow
In questa fase era fondamentale definire il flusso principale da implementare per poter regalare all’utente un’esperienza efficace.
In particolare flowmapp si è rivelato uno strumento molto utile per delineare il flusso utente. Dalla fase di ricerca e dalle possibilità della tecnologia che abbiamo adottato l’identificazione del flusso che abbiamo progettato è ricaduta sulla prova di un rossetto in uno store di cosmetica.
Moodboard
Il mercato offre già degli strumenti di Virtual Try On B2C, con i propri punti di forza e di debolezza. Il mondo dei trucchi è un mondo pieno di colore e giochi di luce, quindi la palette della nostra interfaccia doveva per forza utilizzare colori neutri, per non entrare in contrasto con i colori dei rossetti, ed una Font (TT Norms) dal carattere semplice e geometrico che agevola la leggibilità. In questo modo siamo riusciti a condurre un “brainstorming visivo” che ci ha aiutato a esplorare quante più idee possibili.
Mockup + Prototipo
Con tutti questi elementi, siamo passati poi alla fase di prototipazione. Con l’utilizzo di Sketch ed InVision abbiamo sviluppato i mockup, ovvero la rappresentazione grafica ad alta fedeltà dell’interfaccia utente, concentrandoci sulla sezione delle labbra. Per ogni parte del viso abbiamo progettato delle icone che troviamo inizialmente nel riconoscimento del volto e che accompagneranno l’utente nel resto della user experience per permettergli di cambiare la tipologia, il colore o la resa di rossetto che sta provando.
User Testing
Quest’ultimo passaggio ci ha permesso di validare la progettazione con un numero ristretto di utenti. La finalità degli User Testing è di far emergere le caratteristiche da rivedere al fine di iterare la progettazione ottimizzando il risultato prima del vero e proprio sviluppo tecnologico.
Realtà aumentata, Virtual Try On e Face Recognition: insieme per lo Smart Mirror
Dopo l’accurata fase di progettazione, L’obiettivo principale era chiaro: ottenere una resa grafica realistica in un’app di virtual make up.
Per le applicazioni di realtà aumentata il realismo è fondamentale, soprattutto se elementi virtuali devono interagire con l’utente. Inoltre, un’altra sfida è stata cercare soluzioni alternative all’utilizzo di ARKit (SDK per sviluppare AR di Apple).
È stato quindi importante studiare lo stato dell’arte della tecnologia e analizzare le diverse soluzioni per sviluppare il Virtual Make-up.
Per trovare la soluzione tecnologica migliore, il nostro team XR si è diviso in due gruppi che in autonomia e parallelamente hanno sperimentato soluzioni diverse: il primo ha utilizzato Unity e ARKit, sviluppando un’applicazione per IPad Pro che fornisca, oltre ad un buon tracciamento e realismo grafico, anche una UX e UI di alta qualità; il secondo ha esplorato soluzioni alternative come SparkAR di Facebook.
ARKit
ARKit permette di tracciare il volto di un utente e ricreare un modello 3D dello stesso in real-time, noi abbiamo poi isolato le labbra grazie all’applicazione di texture con la trasparenza sul modello 3D grazie a Unity. Questo il risultato:
Abbiamo reso il volto invisibile, mostrando soltanto le labbra dell’utente. Lo step successivo è stato simulare graficamente i rossetti. Per fare ciò abbiamo usato dei materiali PBR ( Physically Based Rendering) che ci hanno permesso di rendere una superficie più o meno lucida e riflettente e di simulare increspature e irregolarità: aspetto decisivo per simulare l’increspatura delle labbra.
Grazie alla Light Estimation abbiamo ricreato un’illuminazione realistica sulle superfici virtuali la cui intensità varia basandosi sulla luce reale percepita dalla camera del dispositivo.
Il post processing è proseguito con mirati interventi:
- Grain, che ha permesso di aggiungere “rumore” sullo schermo per omogeneizzare gli elementi virtuali e quelli reali ed evitare che le camere dei dispositivi mostrassero elementi reali “rumorosi” ed elementi virtuali “perfetti”;
- Bloom, che ha consentito di aumentare l’intensità dei riflessi aiutandoci soprattutto nel caso dei rossetti glossy;
- Vignette, grazie al quale abbiamo creato un’ombreggiatura ai bordi dello schermo, consentendo quindi di mantenere l’attenzione dell’utente sul centro dello schermo. E’ un effetto poco invasivo, ma molto efficace;
- Color grading, fondamentale per modificare i colori, aggiustandone la temperatura, il contrasto, ecc.. Nel nostro caso sono stati aumentati il contrasto e la saturazione dei colori, per rendere la scena leggermente più vivace.
SparkAR
Spark AR Studio è il framework per creare filtri di AR per Facebook e Instagram. Il sistema di creazione è limitato rispetto a editor come Unity e fornisce una serie basilare di funzionalità con cui lavorare.
Tra i suoi punti di forza c’è sicuramente il tracciamento del volto molto avanzato: funziona semplicemente analizzando il feed della fotocamera del telefono.
Le interazioni in Spark AR Studio vengono create per mezzo di un linguaggio grafico a nodi.
Il risultato finale è stato un filtro mono-brand utilizzabile direttamente dallo smartphone degli utenti, all’interno delle app Facebook e Instagram. Gli utenti accedono al contenuto semplicemente inquadrando un QR code o digitando uno specifico URL.
L’utente sceglie il rossetto selezionando uno dei colori sulla destra dello schermo, può inoltre scattare istantanee o registrare video che vengono salvati direttamente nel device. Dal punto di vista del deploy, questa scelta ci ha permesso di avere un sistema molto veloce per l’aggiornamento.
I limiti dei due approcci
Per quanto riguarda ARKit, durante lo sviluppo dell’app abbiamo riscontrato che il tracciamento del volto è limitato, ci sono casi in cui il tracciamento delle labbra non è preciso. Questo è dovuto ad elementi fortemente variabili come l’illuminazione della stanza, la forma del viso, ecc.. Confidiamo che in futuro Apple migliori la qualità di ARKit, ottenendo un tracking molto più preciso.
I limiti di Spark AR riguardano soprattutto la User Interface: il sistema è molto limitato e supporta a fatica le varie risoluzioni degli smartphone. Per questo motivo abbiamo scelto di modificare l’interfaccia con una versione più semplice e molto più funzionale per adattamento dinamico alla risoluzione dei vari schermi dei device.
Cosa ci riserverà il futuro?
Sia ARKit sia SparkAR ci hanno condotto a risultati più che soddisfacenti. Siamo riusciti a implementare i dettami del team design, ottenendo un app facile da utilizzare in grado di fornire contenuti di realtà aumentata di alta qualità.
Uno strumento come il Virtual Try On, soprattutto nella sua declinazione retail dello Smart Mirror, consente a tutti gli attori del mondo della cosmesi di far provare i prodotti ai propri clienti senza la necessità di applicarli direttamente sul viso, con conseguente diminuzione dei costi di campioni e attrezzatura varia e aumento dell’igiene in store, quest’ultimo un aspetto tutt’altro che secondario al giorno d’oggi.
Le nuove tecnologie sono il nostro superpotere e aiutano le aziende nella transizione verso il domani. Altri casi di successo sono i progetti per Safilo, Università di Padova e Tecnolaser.

Ti interessano gli insight di questi progetti? Li condividiamo con gli iscritti al nostro Exploratorium, scopri di più su questo laboratorio di sperimentazione cliccando qui 👉 https://exploratorium.uqido.com/
COS’È EXPLORATORIUM
Exploratorium è il laboratorio di Uqido dove ogni settimana progettiamo, sviluppiamo e lanciamo sul mercato un nuovo prodotto digitale.
Il nostro MVP Lab composto da sviluppatori, designer e marketing strategist, provenienti da realtà come IDEO, YCombinator, Sony e M31, realizza e lancia ogni settimana un nuovo prototipo e, attraverso tecniche di Growth Hacking, metodologie Lean e Design Sprint, raccoglie i feedback del mercato.




