LA SFIDA
Digitalizzare il workflow di gestione dei dati di Socratech per ampliare sensibilmente la sua base utenti.
LA SOLUZIONE
Innovazione dei processi con uno strumento scalabile e funzionale grazie alla data visualization.

Un cliente ambizioso in un settore in crescita
Socratech è stata fondata dal consulente finanziario Luca Barzi e si occupa di: pianificazione finanziaria, protezione patrimoniale, pianificazione successoria, pianificazione previdenziale, gestione di portafogli, risk management.
Nasce da competenze maturate in dodici anni di attività in cui sono state messe a punto efficaci formule e proiezioni finanziarie grazie a strumenti semplici come Excel. Grazie ai dati raccolti, Luca Barzi ha potuto proporre ai suoi clienti investimenti consapevoli, generando per loro grandi profitti.
Il suo metodo così efficace ha suscitato l’interesse in altri consulenti finanziari che hanno iniziato ad operare con gli stessi strumenti grazie ad un accesso temporaneo e manuale ai file Excel.


IMPATTO
Progettazione della piattaforma: identità e architettura delle informazioni
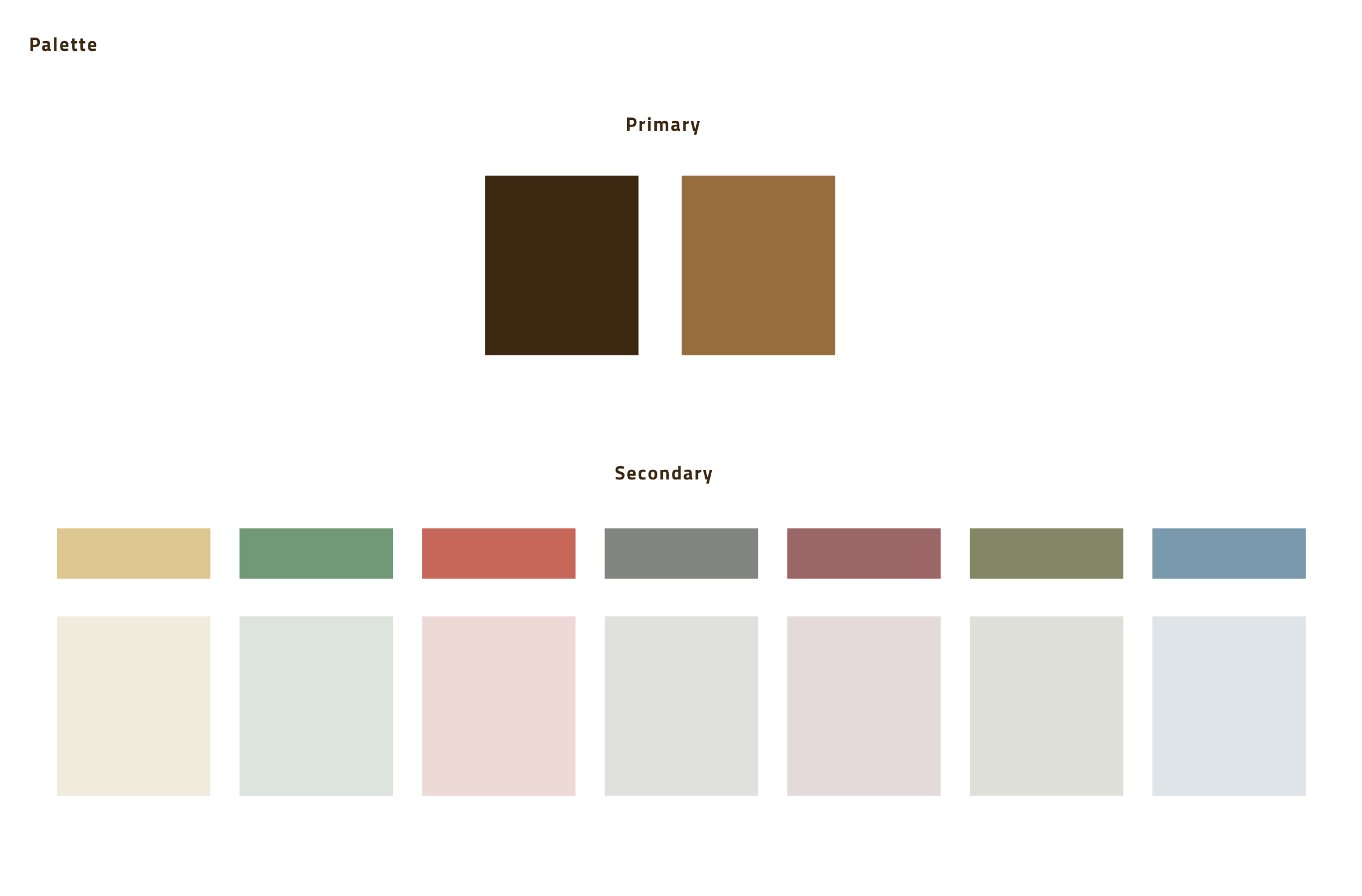
Nel caso di Socratech il nostro team di design ha progettato ex novo anche l’identità della piattaforma, analizzando colori, font e gli altri elementi in grado di renderla riconoscibile e di contribuire al raggiungimento dell’obiettivo principale: una navigazione semplice, con informazioni ben organizzate e piacevole sia per i consulenti finanziari sia per i clienti finali.

Identificate le personas che avrebbero utilizzato la piattaforma, sono stati scelti colori e font in grado di trasmettere ad esse i valori dell’azienda. La scelta dei designer è ricaduta su un carattere monospaziato per i numeri e sulla font Titillium per i testi. Quest’ultima non presenta grazie ed ha uno stile impeccabile e autorevole, tanto da essere stata scelta dall’AgID come carattere ufficiale per i siti web del Governo e delle pubbliche amministrazioni.
L’interfaccia per rifarsi ai concetti di ordine e affidabilità è stata progettata per facilitare gli utenti nella lettura dei dati e nell’interpretazione dei fenomeni finanziari.

Anche attraverso la palette colori abbiamo cercato di trasmettere una forte sensazione di serietà, affidabilità ed elevata qualità del servizio, tenendo al contempo presenti le tonalità tipiche del settore della finanza e del FinTech.

Ruoli e funzionalità
La piattaforma Socratech permette agli utenti di accedere a diverse funzionalità in base al proprio ruolo:
• Gli amministratori della piattaforma possono inserire i consulenti finanziari e organizzare le informazioni visibili a tutte le tipologie di utenti;
• I consulenti possono gestire e monitorare i Clienti e i loro portfolio ed inserire l’anagrafica dei titoli e le serie storiche (come, ad esempio, volatilità, settori di influenza, indici di rischio, distribuzione delle valute, ecc.)
• I clienti possono monitorare l’andamento dei propri portfolio attraverso una visualizzazione grafica rapida ed intuitiva;
• I guest, utenti non registrati, possono monitorare un portfolio scelto dall’amministratore della piattaforma.

La collaborazione con un’azienda esperta nel settore della finanza, come Socratech, ci ha permesso di sviluppare algoritmi complessi e raffinati per ottenere i risultati necessari per gli utenti.
Filippo, Lead Software Engineer di Uqido
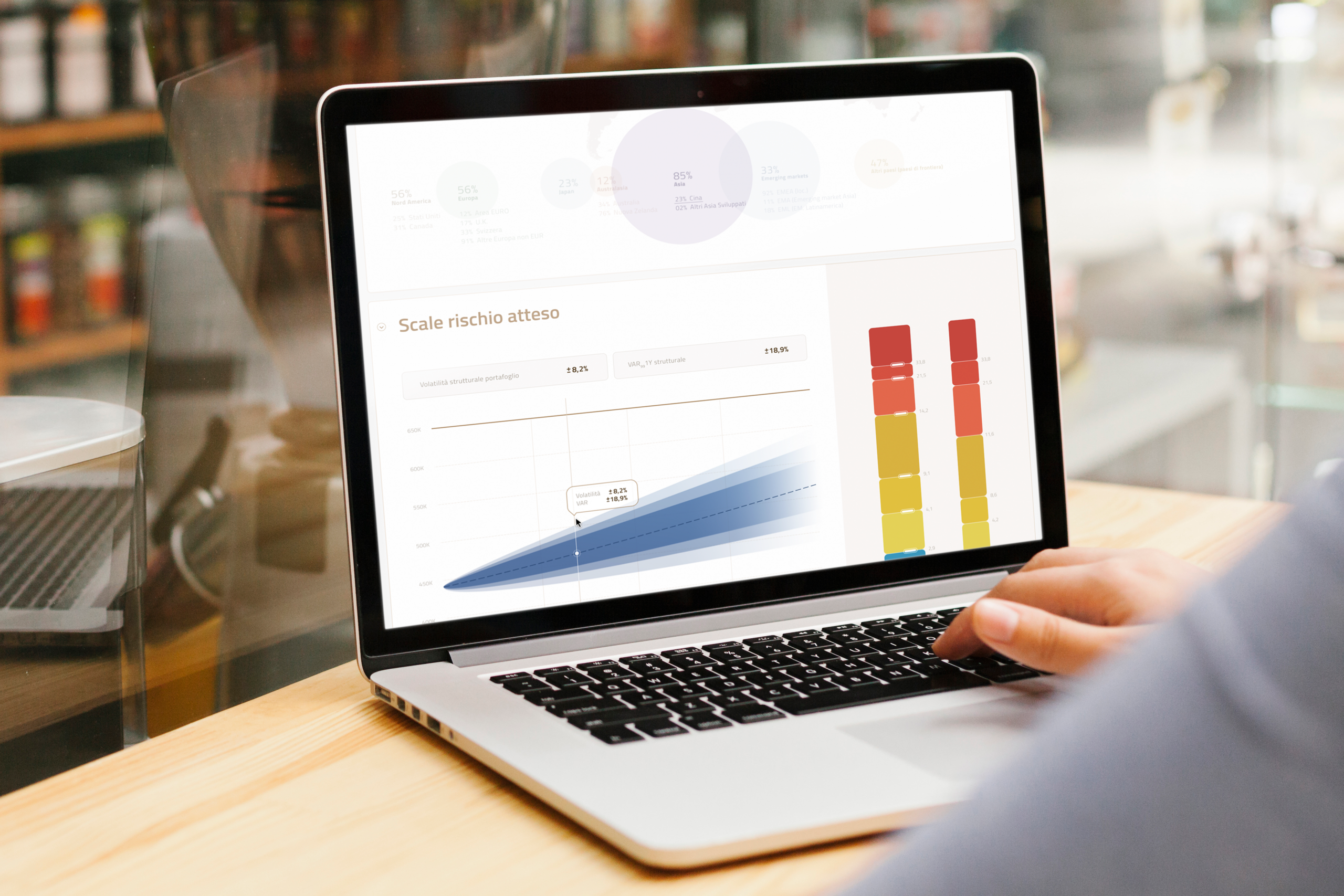
La Data Visualization
Il dettaglio di ogni portfolio è composto da una serie di grafici (realizzati con web-component esportabili) che mostrano agli utenti, in modo puntuale e specifico, le informazioni statistico-finanziarie più significative. È quindi possibile, ad esempio, osservare la distribuzione geografica del proprio investimento, il rating degli strumenti acquistati o la distribuzione del patrimonio in base alla rischiosità degli strumenti coinvolti. Insieme alle informazioni relative al portfolio, vengono proposti strumenti che possono aumentarne la qualità attraverso proiezioni attendibili e rigorose sui possibili scenari al variare della composizione del portfolio stesso.

Qui puoi provare un web-component utilizzato nella piattaforma
Le scelte tecnologiche
La piattaforma deve fornire una risposta immediata nonostante l’elevata quantità di dati e informazioni che è chiamata a gestire, perciò abbiamo cercato la combinazione di tecnologie che meglio rispondeva a questa esigenza.
La scelta del back-end è ricaduta su Ruby on Rails, ottimo per la gestione di una grande mole di dati entità-relazione, soprattutto se accoppiato a database PostgreSQL. Rails è risultato poi ottimo per lo sviluppo di API REST solide e flessibili, utilizzate dal front-end
Per quanto riguarda il front-end, la scelta è stata dettata dalla necessità di permettere la corretta e immediata comprensione di dati complessi. Angular ci è sembrato da subito lo strumento giusto, in quanto abbiamo avuto la possibilità di creare componenti fortemente personalizzati, usando e adattando le ultime librerie grafiche disponibili.
Altro punto cruciale quando si parla di data visualization è la correttezza nel recupero e manipolazione dei dati. Per questo il team ha da subito affiancato allo sviluppo della logica di business lo sviluppo dei test automatici, che puntano ad assicurare la correttezza delle operazioni eseguite sui dati.
Tali test automatici vengono eseguiti per ogni aggiornamento alla code base (Continuous Integration) e il deploy dell’app viene eseguito solo una volta che tutti i test danno esito positivo.

Qui puoi provare un web-component utilizzato nella piattaforma.
Cosa abbiamo imparato
Affrontare un progetto di questo genere ha richiesto uno studio e una comprensione profonda del settore finanziario, delle sue dinamiche e dei suoi principi. Aver ben chiari i concetti su cui si fonda la piattaforma è il primo passo per sviluppare un prodotto funzionante.
Racchiudere in un unico supporto tanti strumenti frammentati (molti file excel diversi concepiti con logiche pensate da una singola persona, Luca Barzi, da moltissimi anni nel settore finanziario), ognuno con una grande mole di dati al suo interno e, soprattutto, trasformare questi dati in informazioni è stata probabilmente l’attività più sfidante. Ha richiesto molta ricerca per identificare gli strumenti più idonei per rappresentare i dati e molta empatia per comprendere le reali esigenze degli utilizzatori, capire cosa si aspettassero di trovare in ciascuna sezione della piattaforma.
Progetti di questa portata necessitano di team eterogenei, le diverse competenze vanno coinvolte sin dall’inizio in un continuo scambio. Developer coinvolti nelle decisioni del design e viceversa, criticità puntualmente condivise e risolte col contributo di professionalità diverse.
Timeline di progetto
Maggio 2019
Kick-off del progetto in cui si sono condivisi gli obiettivi ed impostata la roadmap di progettazione e di sviluppo.
Ottobre 2019
Vede la luce una versione Beta della piattaforma ed hanno inizio i test con gli utenti.
Settembre 2020
Implementazione degli ultimi feedback prima del rilascio del nuovo prodotto digitale sul mercato.

